IdeaBoard
更新履歴
- 2023/03/17 作成
使用例
キャラクターの設定資料
会話シーンの一覧・キャラクター相関図
イメージ
ファンタジーの掲示板・コルクボードのようなかわいい感じにしたいです!
https://www.gameuidatabase.com/gameData.php?id=425
↑のUI画面のようなイメージです!
汎用ツールですが、「どんなゲームでも合うように…?」というのは、考慮不要です!
ロゴについて
あまり思いつきませんでした!
文字は「IdeaBoard」で、アイデアが出そうなツールのような感じ……?
おまかせに近くなってしまいますが……
ロゴデザインがとても好きなので、なんでもOKと言ってしまう気がします
各パーツの説明・制限
現在は、Godot組み込みアイコン・画像を使用しています。
(★)はデザインしてほしいところ、
(▲)は組み込みアイコンを使用するところ
(▲/★)は量が多いので組み込みアイコンのままでもいいかな……と思っているところ
(×)はあまり重要でないので色だけ合わせようかな……なところです
共通
Godotへの見た目の反映はこちらで行います。ラフ?ができた段階でいただけると嬉しいです。
- パーツの中の要素の位置やサイズなどは現在のものに近づける必要はありません。
- 入力するフォントは、組み込む必要があるので、GoogleFontsのような組み込み可フォントである必要があります。
- ハンドルのついているものはサイズを変更することができるので、9Sliceを使って伸びるものにしたいです(Godotだと9Slice、3Slice=NinePatchRect)
- マージン・パディング・右寄せ左寄せ・ドロップシャドウなど一般的なレイアウトは問題なく作成できると思いますが、必要ならこちらで調べて回答します!
キャンバス
ボードのベース背景っぽい感じにしたいです
薄めの色でかわいいもようがぽつぽつある背景にしたいです!
(ファンタジーぽいアイテムのシェイプや幾何学模様みたいな……?)
↓の「グループ」がボードっぽい感じになるイメージです
一番小さなグリッドのサイズは24pxです。(うすい方の線)
キャンバス左メニュー
ここは色を合わせるぐらいでいいかな……と思っています。
- (×)いろいろなボタン、ファイルのリスト
キャンバスメニュー

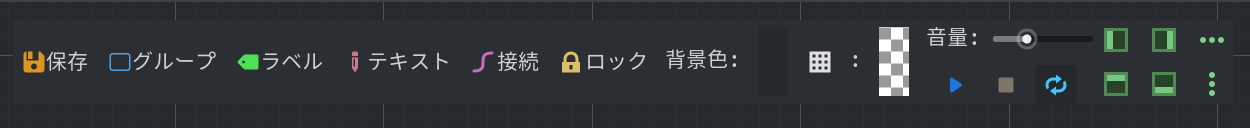
よく使うメニュー
このメニューのボタンはよく使うのでアイコンをすこしリッチにしたいです。
(★)保存
保存します。
(★)グループボタン
ボードっぽい感じにしたいです!
ボタンを押すと、次にクリックしたキャンバス位置に「グループ」アイテムを配置します。(下記参照)
(★)ラベルボタン
ボタンを押すと、次にクリックしたキャンバス位置に「ラベル」アイテムを配置します。(下記参照)
(★)テキストボタン
ボタンを押すと、次にクリックしたキャンバス位置に「テキスト」アイテムを配置します。(下記参照)
(★)接続ボタン
選択している2つのキャンバスアイテム間に矢印コネクタを追加します。
(★)ロックボタン

選択しているキャンバスアイテムを動かせないようにします。
たまに使うメニュー
(×)キャンバスアイテムのソート(上下左右そろえ・縦横均等配置)
(×)オーディオ設定(音量・再生・停止・ループ)
あまり使わないメニュー
背景色・・・消します
(×)グリッド色変更・・・残しますがデフォルトはとても薄い色にしたいです
キャンバス上に配置するアイテム
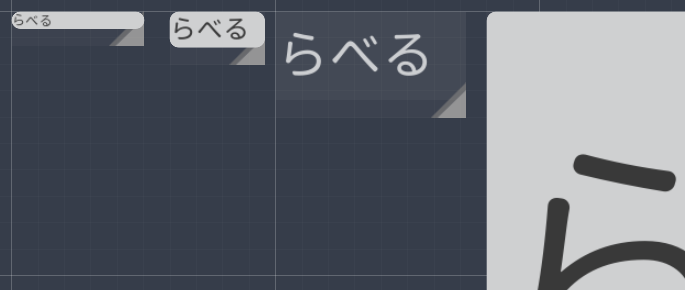
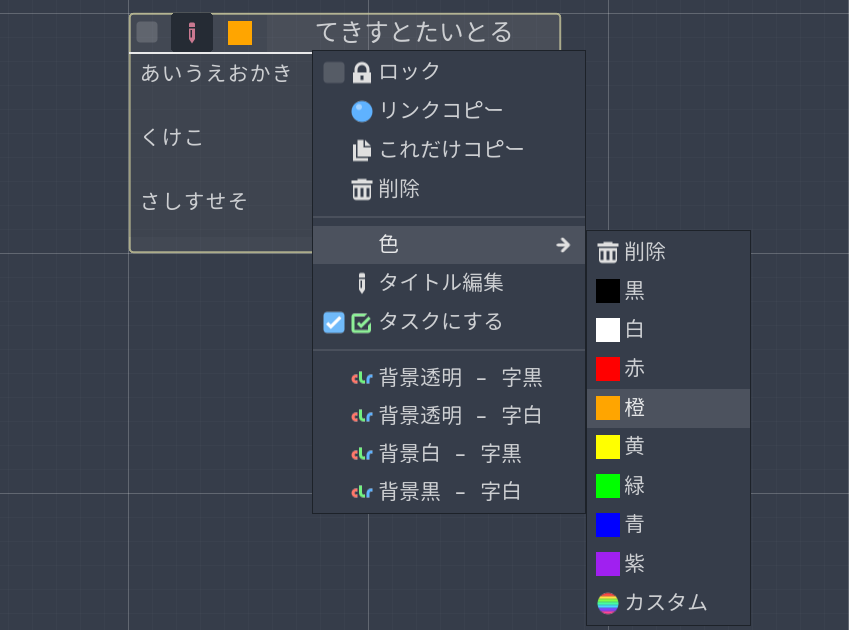
ラベル


ラベルボタンを押してキャンバスをクリックすると作成されます。(ショートカットあり)
1行の文字を入力できるパーツです。
右下のハンドルでサイズを調節できます。
入力した文字は長さに応じて全ての文字が表示されるように右端が伸びます。
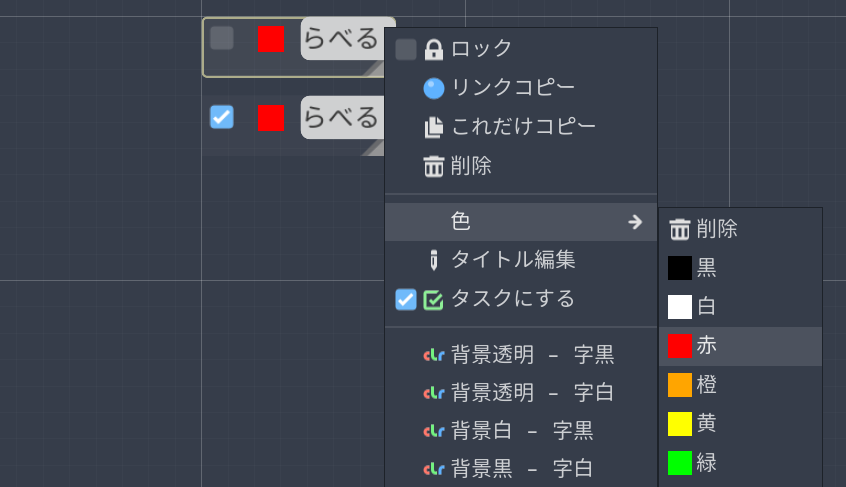
色を変更することができます
要素
- (★)タスク(チェックボックス)(ON/OFF切替え)
- (★)色アイコン(色を指定できる)
- (★)1行テキスト入力欄(文字サイズはハンドル操作によって可変)
- (★)右下ハンドル(画像指定)
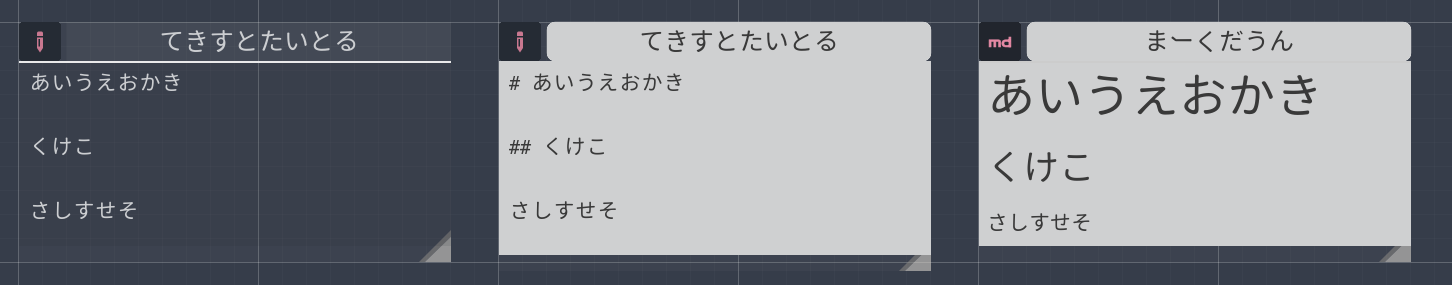
テキスト


テキストボタンを押してキャンバスをクリックすると作成されます。(ショートカットあり)
タイトルと入力欄で文字を入力できるパーツです。
右下のハンドルでサイズを調節できます。
マークダウン切り替えボタンを押すと、モードが切り替わります。(マークダウン表示/テキスト入力)
要素
- (▲/★)マークダウン切り替えアイコンボタン
- (★)タスク(チェックボックス)(ON/OFF切替え)
- (★)色アイコン(色を指定できる)
- (★)1行テキスト入力欄(タイトル)
- (★)複数行テキスト入力欄(本文)
- (★)右下ハンドル(画像指定)
- (▲)ファイル保存ボタン(↓のファイルのパーツから作成された場合のみ表示)
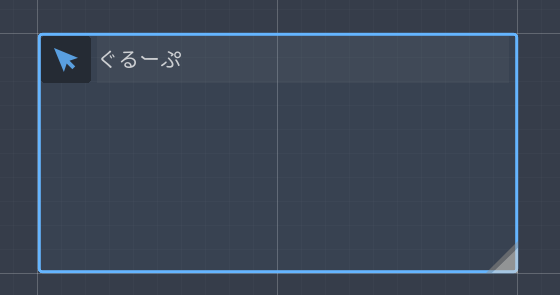
グループ

グループボタンを押してキャンバスをクリックすると作成されます。(ショートカットあり)
ボタンを押すと範囲内のアイテムをまとめて選択するだけの機能です。
グループを選択すると、選択したグループは最背面になります。
要素
- (★)1行テキスト入力欄
- (★)右下ハンドル(画像指定)
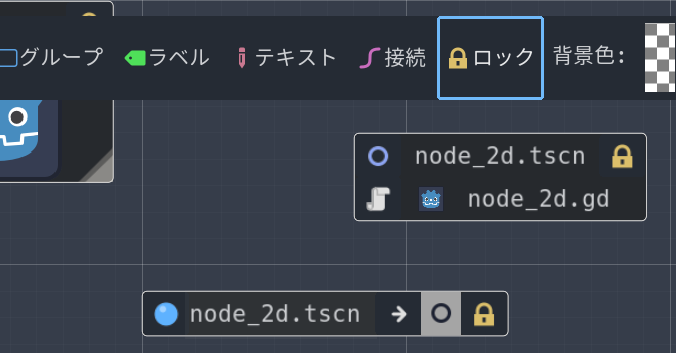
リンク

青い〇のアイコンを、リンクっぽいアイコンに変えたいです!
- (★)青い〇のアイコン
- (★)矢印アイコン
- (▲)ジャンプ対象のアイコン
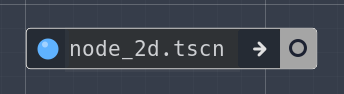
ファイル
Godotエディターのファイルシステム(画面の左下のファイルツリーのようなもの)から、ファイルをドラッグドロップすると作成できます。
対象のファイルへエディタジャンプするボタンがあります。
基本的には「画像」以外のものはほぼ共通の要素なのですが、
ドロップしたファイルの種類によって、追加で表示される要素があります。
要素(ファイル共通)
- (▲)エディタジャンプアイコンボタン(Godot組み込みアイコン)
- (★)ファイルの名前
ディレクトリ

要素
- なし(ファイル共通のみ)
シーンファイル

要素
- (▲/★)シーン実行ボタン(そのシーンからゲームを実行します)(右クリックから表示ON/OFF)
- (▲)シーンのアイコン(Godot組み込みアイコン)
- (▲)シーンのスクリプトのアイコン(スクリプトがある場合)
スクリプトファイル
要素
- (▲/★)シーン実行ボタン
画像ファイル

要素
- 画像
- (★)右下ハンドル(画像指定)
オーディオファイル

要素
- (▲/★)再生ボタン
テキストファイル

要素
- なし(ファイル共通のみ)