Godot4オートタイルまとめ(ツクール・ウディタ形式)
この記事では、
ツクール・ウディタ形式のオートタイルの画像をGodot4の
TileMapで使うやり方を書きます。
ツクール・ウディタ形式のオートタイル画像は変換する必要がある
はじめに、ツクール・ウディタにオートタイルについての解説をします。
ツクール


縦3マス、横2マス で1ブロックです。
左上の ^ω^ にあたるマスはパレットのサムネイルマスとなっており、ゲームでは使用されません。
これはVX形式なので1マス32pxで、MV,MZ形式では48pxですがレイアウト自体は同じです。
ツクールMZでは他のサイズもできるようになりましたが、素材としては48pxか32pxが多いですね。
(右のものはオートタイルマッピング用に分かりやすくするために色をつけたものです。あとで使います)
ウディタ

縦5マス、横1マス で1ブロックです。
これは1マス32pxです。最新のウディタではマスのサイズを変更できるようにできるようになったみたいです。
素材としては32pxが多いイメージです。
ツクール・ウディタのどちらも、
ゲームで表示される1マスの縦1/2横1/2サイズの画像を4つ組み合わせて1マスとする。
という仕様になっています。
Godotのオートタイルでは、この画像をそのまま使用するのは困難です。
そのため、この1/2タイルを4つ組み合わせるパターンを並べた画像を用意する必要があります。
今回は、自作のGodot3アドオンを使ってオートタイルを展開して画像のみ作成してみました。
(展開部分の処理だけ切り出してGodot4のアドオンとして用意したい……と思っています)
Godot3のTileSetも書き出せるアドオンなのですが、今回は画像だけ出力してもらいます。

↓展開したものがこちらです。↓



これで画像の用意はできました。
Q.このように、オートタイルは1パターンで1つの画像にしたほうが良いのか?
ツクールのように32パターンで1つの画像にしたほうが良いのか?
A.GodotのTileSetでのオートタイルの設定が面倒なので1つ1つに分割したほうが良さそうです。
あとでマージもできます。
また、展開する都合上、1枚のサイズが大きくなるので、複数結合して大きくなりすぎると問題になる可能性があります。
Asepriteのようなソフトで分割するといいでしょう。
Godot4でTileSetを作成する
TileMapやTileSetについての基本的な操作については、
[2dgames.jp]【Godot4.x】タイルマップの基本的な使い方 が参考になります。
 TileSetを作成する
TileSetを作成する
Godotのファイルシステムで右クリックから、新規→
リソース

TileSetを作成したら、インスペクターからタイルサイズを設定します。

タイルサイズを設定できたら、ボトムメニューからタイルセットを開きます。
画像をドロップしてAtlasを作成してみましょう。


翻訳されてない英語のダイアログが出ます。
これは、自動的にタイルサイズでAtlasのタイルを作成しますか?的なことです。
多くの場合は「はい」で良いです。
全面にタイルができます。
不必要なタイルがあれば後から消せますし、そもそも別に消さなくても問題ありません。
作成すると、アトラスの設定をするSetupモードになっています。
texture_region_sizeのX,Yをタイルサイズにしておきましょう。
 TileSetの
TileSetのterrain_setsでオートタイルの設定をする
インスペクターでは、
TileSet全体の設定ができます。
オートタイルの設定をします。Terrainがそれにあたります。
Tettain Setsから要素を追加でTettain Setを追加します。

Tettain Setを追加した後に、Terrainsを開き、その中にTerrainを追加します。
(何回ネストするんだ)


できました。色は識別用なので適当で良いです。
 TileSetの
TileSetのatlasのtextureを変更する
さて、せっかく追加したのですがオートタイルを作るにあたって、
視認性を上げるためにこの画像に変更します。

変更後

texture_region_sizeはタイルサイズにしておきましょう。
TerrainをPaintで塗る
タイルセットのPaintを押して、いろいろなものを塗るモードに変更します。
今回はTerrainを塗るので、ペイント設定をTerrainsにします。
ペイント設定で何を塗るかを選択します。
Terrain Set 0 の Terrain 0を塗るので、この値にします。

さあ塗っていきましょう。はじめは、全タイルが塗られていない、Terrainなし状態になっていますね。
クリックするとTerrainがある状態になります。
Terrainがある状態だと、1マスをさらに9等分したマスを塗れるようになります。
これがビットマスクなどというルールです。
まさにこのルールが、マップに塗ったオートタイルマスが自動的にいい感じになってくれるためのものです。
塗ったビットマスクの位置によって、隣接した隣のマスがあるかどうかで表示するか決まる……的なものです。
ややこしいですが、実際に作成するとなんとなく分かってくる気がします。
端っこ以外を塗っていくイメージです。

とは言いましたが、
ツクールとウディタのオートタイル地形の反映なら特に考えることはありません。
↑のように、白いとこを埋めるとできるようになっています。マスが多いので大変ですが。

すべて塗りました。これはとてもめんどくさいですね。右下のマスはサムネイル用なのでぬらなくてOKです。
Ctrl+Sで保存します。
Godot4でTileMapを作成する
とりあえず正しくできているかの確認がしたくなりますね。
新しくシーンを作成して、
TileMapノードを追加します。

インスペクターで、作った
TileSetを設定します。(ドラッグドロップか、クイックロードが楽)

さて、これでシーンツリーから
TileMapノードをクリックして選択します。

すると、ボトムメニューにTileMapがでてきます。

(タイルセットはカタカナなのに TileMap はそのままで草)
TileMapボトムメニューは選択中の
TileMapノードに、タイルを塗るためのパレットみたいなものです。
左のタブで、開いた最初の状態ではタイルが選ばれています。
右のタイルを選択してシーンでクリックすると塗れますが、これはオートタイルの塗り方ではありません。
左のタブで、Terrainsを選択しましょう。 (オートタイル=Terrain機能ですね!)

左にさきほどTileSetに設定した、Terrain Set``Terrainがあります。選択します。
すると、右にオートタイルが表示されます。
ここで、選択中になっている※のようなマークのタイルがあります。
これがオートタイル塗りに使うものです。
※を選択中にシーンでクリックするとオートタイルで塗れます。
じゃあ※以外のタイルは使わないのかというと、まああんまり使いません。
※の横の_|⁻は「ドラッグした線だけオートタイルで塗る」で、
他のタイルは「そのタイルで塗る(Notオートタイル)」です。
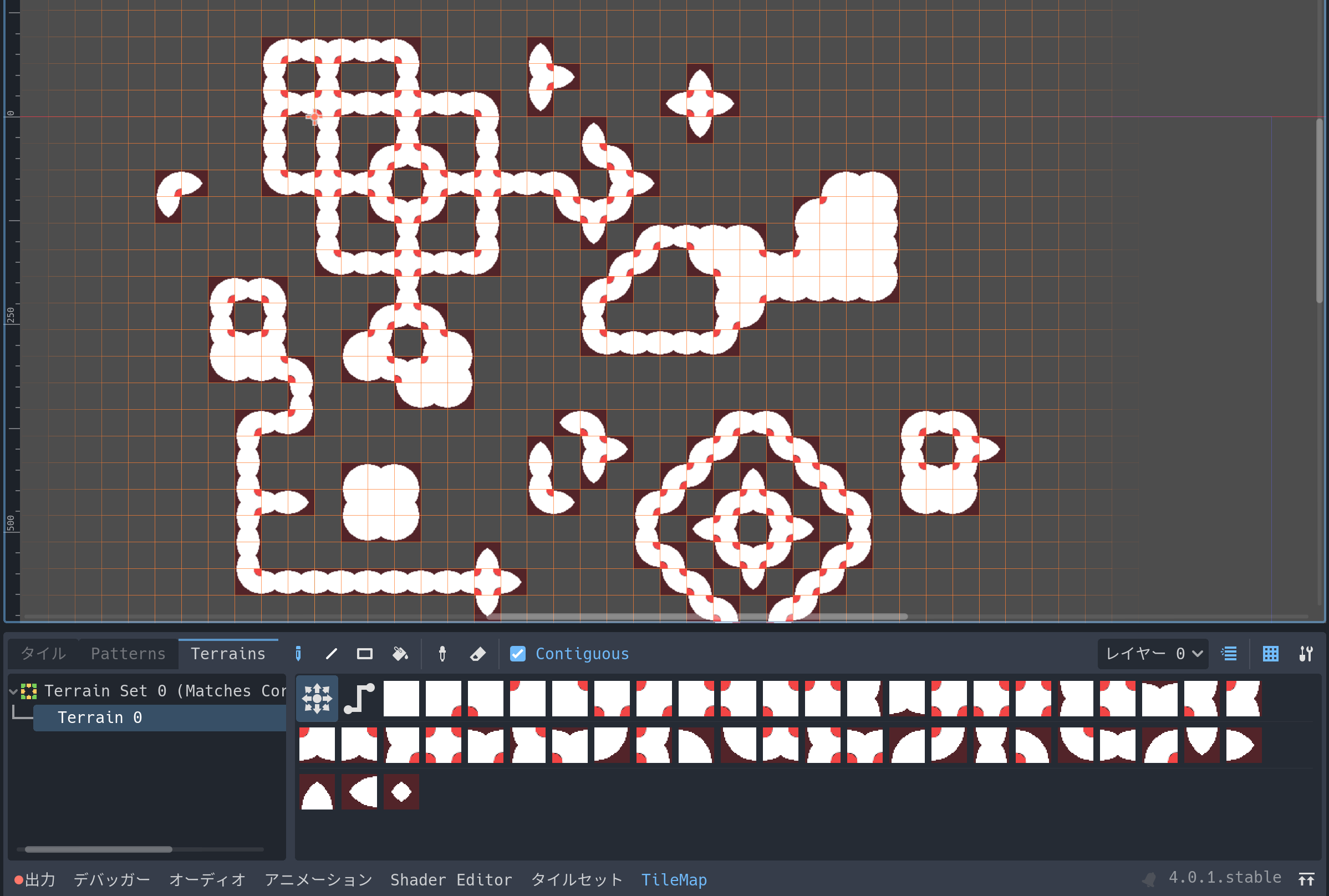
塗ります!

オートタイルが正しくできているか確認します。
間違っていたら、ふたたびタイルセットのボトムメニューから
TileSetを開いて、
Paintで修正します。

こっちはタイルセットのボトムメニューです。レイアウトが似ているのでどっち選んでるか紛らわしくなるので注意!
今回の記事では、ツクール・ウディタ形式のオートタイルの作成をしました。
オートタイルの次回の記事では、さらにこのあたりのやり方を書くつもりです。
- 海とかのオートタイルアニメーションのやり方
- 同じレイアウトの
Terrainを塗るのめんどくさすぎ、コピーないの?(ない)
ツクールとウディタのオートタイルについての参考
Classic Tutorial: How Autotiles Work
[WOLF RPG エディター パーフェクトガイド 【マップチップ素材はどういう風に作ればいいの?】](https://www.silversecond.com/WolfRPGEditor/Guide/ )