概要
ポップなダメージ表記描画がやりたい

↑こんな感じのを作ります
何回かの記事に分けて解説していきます。
ビットマップフォントを用意する
画像からやる方法もありますが、フォントをベースにしたかったので、
まずはフォントを用意します。
フォントファイルをダウンロードする
GoogleFonts の Lexend Mega を使用しました。
https://fonts.google.com/specimen/Lexend+Mega
Black 900 (太さ900)を使用します。
ttfファイルをダウンロードします。

ビットマップフォント作成
次に、ttfファイルをビットマップフォントに変換します。
BMFont を使用します。
https://www.angelcode.com/products/bmfont/

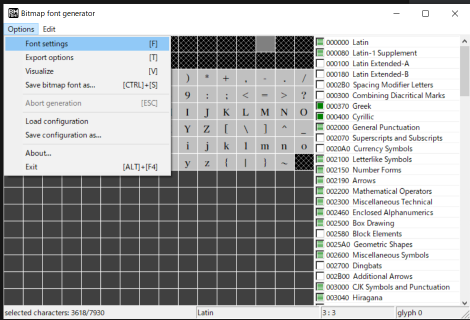
フォントを読み込みます。
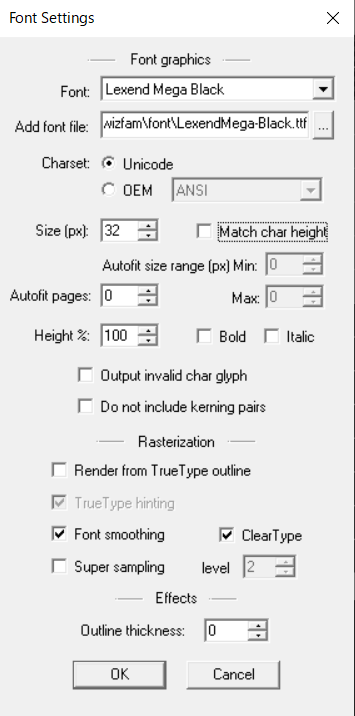
Option -> Font settings

Add font file: に先ほどのTTFファイルを指定し、
Font:で Lexend Megaを指定します。
Size(px):にサイズを指定します。
このサイズがゲームで使用するフォント画像サイズになります。
あとの設定は好きなように設定します。
Font Smoothing とかはドット感によって変える必要がありそうですね。

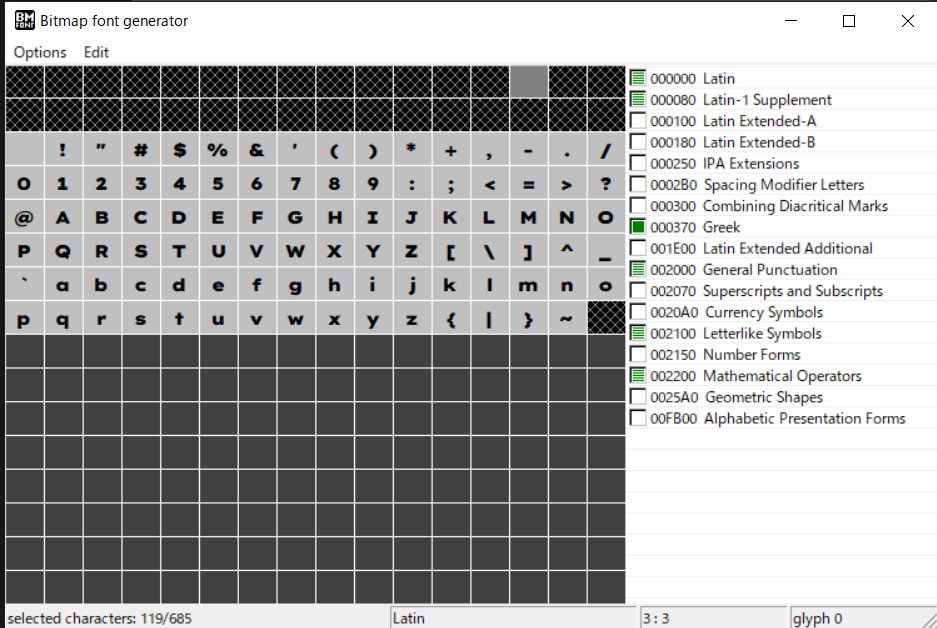
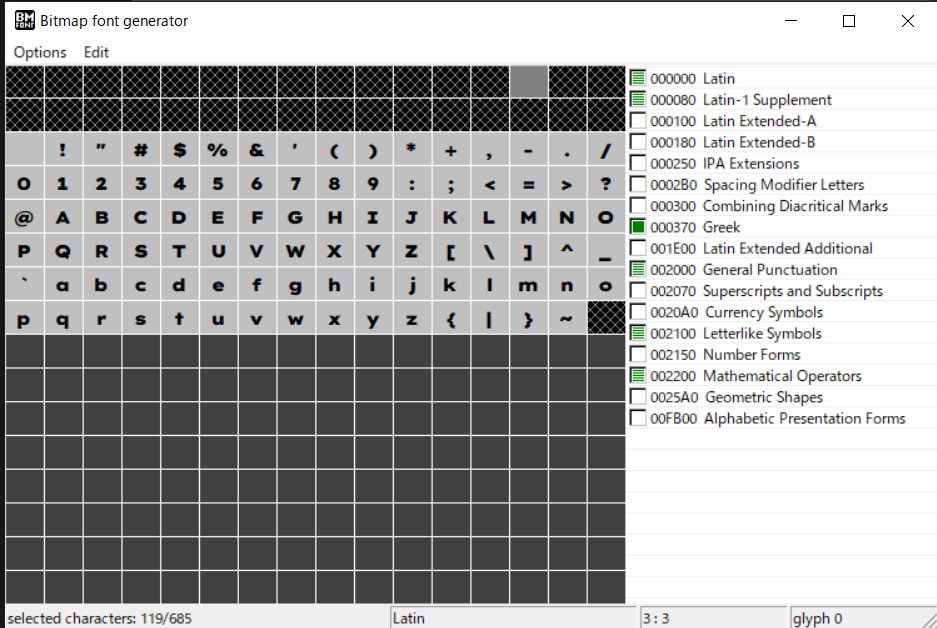
フォントが反映されました。
使用する文字だけ出力するように変更する
このまま出力すると、そのフォントで表示できる文字すべてが対象になります。
今回は、ダメージ専用のビットマップフォントにしたいので、使用しない文字を対象から外したいところです。

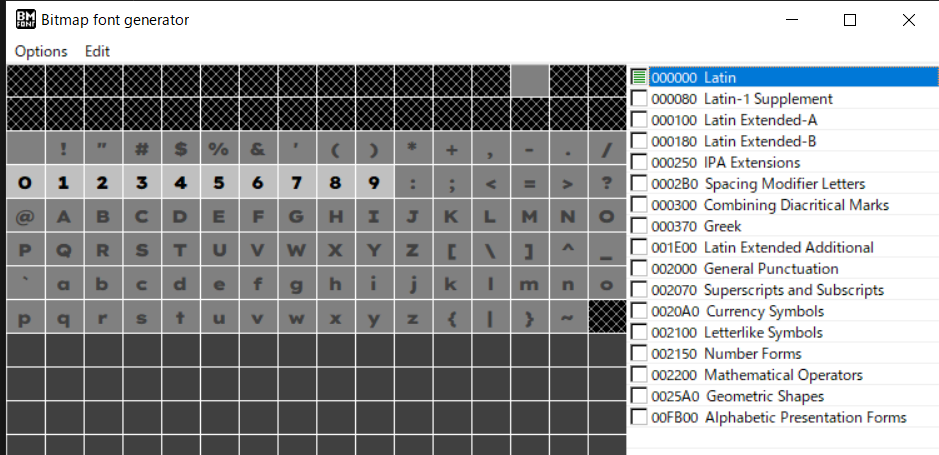
右の緑色のチェックボックスと、左の文字部分のクリックで対象を選択することができます。

このようになりました。
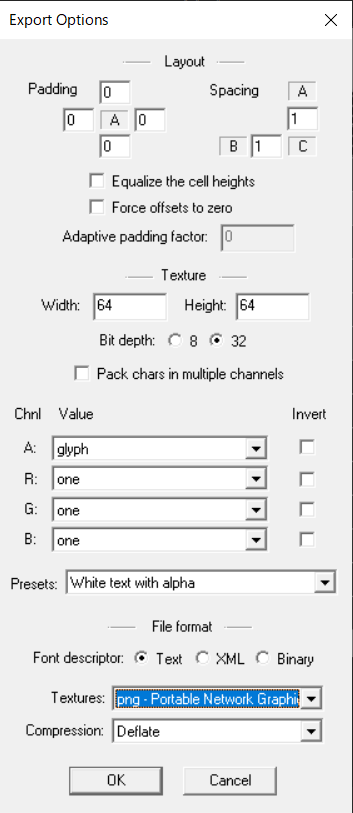
出力設定
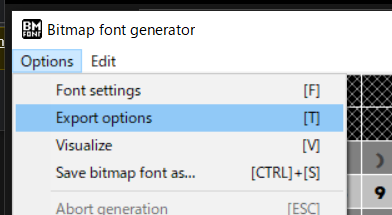
Options -> Export Options


Texture Width,Height は出力画像サイズになるので、全文字が収まるサイズかつ、いい感じの倍数にします。
背景を透明にしたいので、
Bit depth は32にします。
背景を透明、文字を白文字にしたいので、
A,R,G,B はこのようにします。Presetsで 「White text with alpha」 にすると自動でARGBが変わります。
File format は Text 、Texturesは png に変えます。
File format は Binaryでも良いかもしれません、Godot3だと読み込めなさそうでしたが、Godot4だといけるようです
Binaryのほうが読み込み速いかな?とも思うのですがあまりにも誤差すぎる気がします。
これで出力設定は完了です!
出力!

Options -> Visualize を押すと、出力後の画像のプレビューが見れます。
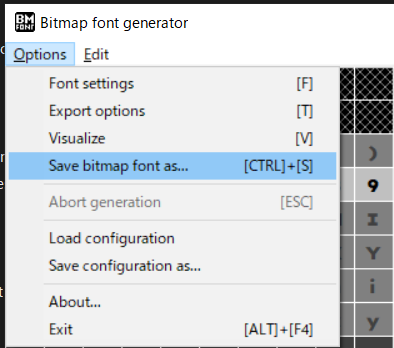
Options -> save bitmap font as… を押すと、ファイルダイアログが開き、出力場所を指定してOKすると出力されます。

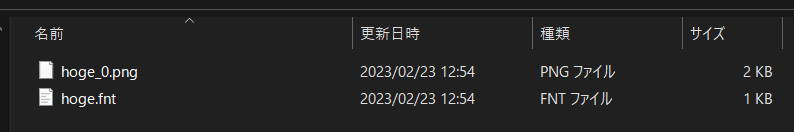
出力した名前.fnt と 出力した名前_0.png が作成されます。
画像が複数になる場合は出力した名前_1.png のように、数字が増えていきます。
複数のファイルですが、これらはすべて必要なファイルです。
File format:Textで出力した .fnt ファイルをテキストエディタで開けばわかるように、
.fntにはなんの文字が、どの画像のどの位置、どのサイズとするか。という定義ファイルになっています。
Godotでビットマップフォントを読み込む
.fnt と.png のファイルをGodotのディレクトリに全て配置します。
Godotからこのビットマップフォントを読み込めるようになります。

てきとうに Label でも追加して、Fonts -> Font に .fnt ファイルをドロップして設定してみます。

インスペクターから、作った Label の Text プロパティを追加します。
0123456789 …. っと
(対象にした文字以外は表示されません)

ウォー ヤッター
今回はここでおわりです。
次回はこの文字の見た目の調整をやります。
次→Godot4 ビットマップフォントのカーニング設定(文字詰め)
フォントからじゃなくて、すでにダメージ画像を用意してあるんやがの場合
画像をベースにする場合は、画像を用意して、画像からビットマップフォントを作成するやり方があります。
ShoeBoxとか使ったらできるぽいです。(やってない)
画像はこんな感じのものを用意すると良いと思います。たぶんできます。